Технический тэги
Хранилище всякого хлама )
Используемые и устаревшие стили
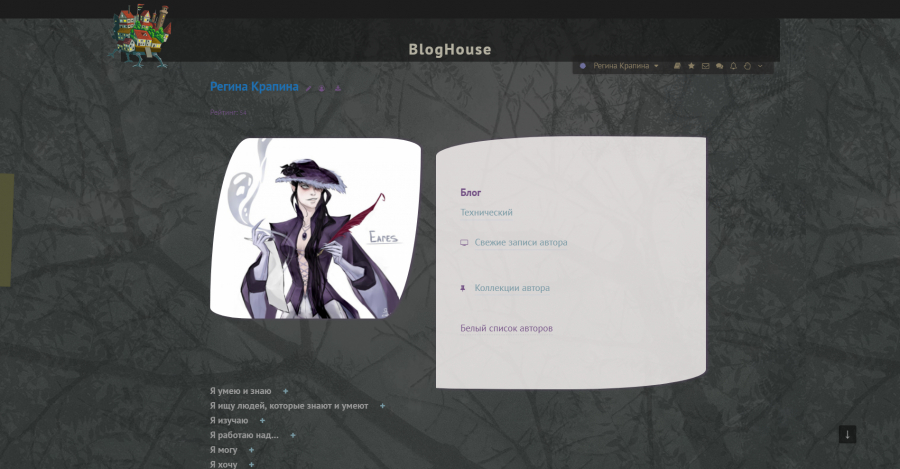
СSS Дизайн страницы автора. Лес

<code>/*форма аватара*/ #all > div:nth-child(4) > p > img, #all > div:nth-child(3) > p > img { background: rgba(255, 250, 250, 0.8); border: none !important; border-radius: 70px/300px 20px !important; margin-bottom: 0px !important; box-shadow: 2px 0px 5px 0px #574661 !important; } #all > div.corvette.inverted, #edit-author{ background: rgba(255, 250, 250, 0.8); border: none !important; border-radius: 400px/60px 5px !important; padding: 8% 4% 8% 4% !important; margin-bottom: 20px !important; box-shadow: 2px 0px 5px 0px #574661 !important;} #canvas::after { position: fixed!important; border-radius: 0;} #canvas { margin-top: 0px;} #canvas { box-shadow: 0 0 0 0 rgba(255, 255, 255, 0);} body { background: url(<a href="http://st12.styapokupayu.ru/images/product/014/626/656_original.jpg)" target="_blank">http://st12.styapokupayu.ru/images/product/014/626/656_original.jpg)</a> fixed #f0dffb;} /*цвет текста*/ .neutral { color: #735184!important;} a, a:link, a:active, a:visited { color: #7a9ba5; border-bottom: 1px solid rgba(50,124,203,.1); } label { cursor: pointer; color: #c3c3c3; } /*закрывашка*/ .fa-times-rectangle:before, .fa-window-close:before { content: '♠'; font-size: 25px;}</code>копировать
СSS Дизайн. Город супергероев


Сборка-солянка с идеями из двух тем первая, из которой я взяла и перелапатила анимацию @_@, что бы снегопад превратился в летающего над городом человечка
и вторая где я взяла способ изменить форму поста ^^
<code>/* фон */ html { background: url(<a href="https://cdn1.savepice.ru/uploads/2019/7/21/f2f7f246b19d66f1cc76c4f56011eeca-full.png)" target="_blank">https://cdn1.savepice.ru/uploads/2019/7/21/f2f7f246b19d66f1cc76c4f56011eeca-full.png)</a> fixed 100% 80%, linear-gradient(#29183a, #010314) fixed; background-repeat: repeat-x; background-size: 15%;} /* летящего человечка поверх фона */ body {background-color: transparent ; background-image: url('<a href="https://cdn1.savepice.ru/uploads/2019/7/21/e313efb2740679ce87733504592a82ef-full.png')" target="_blank">https://cdn1.savepice.ru/uploads/2019/7/21/e313efb2740679ce87733504592a82ef-full.png')</a>; -webkit-animation: snow 15s linear infinite ; background-repeat: no-repeat; background-size: 2%;} @keyframes snow {0% {background-position: 0px 5%, 0px 0px, 0px 0px;} 100% {background-position: 400% 6%,400% 18%; background-repeat: no-repeat; background-size: 8%;}} /*посты, комменты, написать в блог, редактировать блог, облако тегов в общей, страницы, написать коммент, написать письмо, теги в дневнике*/ .bh-post, .ms, #write-blog-area, #edit-blog-area, .rubricator, .paginator, .comments-area .semi-distant, .body-messages #msger { background: rgba(16, 10, 26, .9); border: none !important; border-radius: 400px/60px 5px; padding: 5% 5% 5% 5% !important; margin-bottom: 100px !important; box-shadow: 2px 0px 4px 0px #574661 !important; width: 100% !important; max-width: max-content; } .bh-post-in {border-bottom: none;} corvette.fluid { max-width: max-content; }.bh-text { margin-right: 0px !important;} /*аватар*/ .bh-post-in-micro .bh-post-in a.userpic, .bh-post-first .bh-post-in a.userpic, .bh-post a.userpic img, .bh-post-in a.userpic { top: -35px; right: 0px!important; left: auto!important; max-width: 110px!important; border-radius: 25px/100px 5px; } /*закрывашка*/ .fa-times-rectangle:before, .fa-window-close:before { content: '♠'; font-size: 25px;} /*выравнивание текста по ширине*/ .bh-text { text-align: justify;} .ms .ms-body { text-align: justify;} .bh-text { max-width: max-content !important;} /*персональное название лайков*/ span.bh-like.neutral:before { content: 'Ритуальный ТЫК читателя '; color: #7a9ba5!important; font-size: 12px;} /*картинка лайка*/ .fa-heart:before {content: '۞'; color: #7a9ba5!important;} /*положение лайка*/ div > div.bh-social-elements{ padding-top: 20px; width: 105%; padding-right: 3%;} #canvas::after{ display: none; } /**/ h1.corvette, h2.corvette, .corvette.fluid { float: left; max-width: inherit;} /*ссылки-кнопки*/ #all > div.caravella > div > p > a, div > div.bh-tags > ul > li, #tags-area > div.caravella.bh-tag-collection > span{ border: 1px solid rgb(0, 0, 0)!important; border-radius: 50px/200px 55px!important; box-shadow: 2px 0px 5px 0px #574661 !important; background-image: -webkit-linear-gradient(top,#05003c,#4b376a,#000000); padding-bottom: 5px; padding-inline-end: 5px; padding-block-start: 3px; padding-inline-start: 6px;} a, a:link, a:active, a:visited { color: #808080;} a, .more-in { color: #8abfd0!important;} /**/ #all > div.caravella > div { background: rgba(16, 10, 26, .9); border: none !important; border-radius: 150px/550px 25px; padding: 50px 50px 30px 90px!important; margin-bottom: 50px !important; box-shadow: 2px 0px 4px 0px #574661 !important; }</code>копировать
p/s: в стиле не предусмотрен один мометн (на самом деле далеко не один, но не будем об этом ><), важно не забыть поставить галочку на "убрать тень основного блока" и там же поставить значение максимальной прозрачности