Инфо-хобби4 читателя тэги
#теория искать «теория» по всему сайту с другими тэгами

* * *
Хотела разгрузить браузер и прошерстить открытые вкладки, пока это всё внезапно и безвозвратно не упало мне на голову. Замечательная - по крайней мере, для такого неуча, как я, - статья об ошибках в презентациях:
ссылка на статью на видном месте
И из неё же (чтобы не потерять) полезные ссылки:
Coolors - подбор цветов
Diagrammer - диаграммы
Картаслов - ассоциации. Картинки искать проще!
Мокапы - ну те милые рамки в форме мобилок и экранов ноутов, чтобы ваш скриншот был почти как живой.

* * *
В ходе одного довольно увлекательного разговора я внезапно обнаружила, что... есть люди, которые совсем не в курсе некоторых вещей. Например, очень своеобразно воспринимают части "интуитивно понятного интерфейса". Нет, сначала я абсолютно искренне подумала, что это какая-то индивидуальная особенность. А потом, как водится, спросила у Гугла (я спросил у Гугела, я спросил у Яндекса... Яндекс не ответил мне, ссылки не казал...):
И раз! От 34 до 60% пользователей могли предсказать, что произойдёт при нажатии на иконку без подписи. Тогда как с подписью - 88% © Другой вопрос, что 12% пользователей даже подпись не помогла... Но 12 - не 40.
И вторая статья - связанная с темой только идейно - об "иллюзии конца страницы" . Ну мы как раз делали сайт и интересно было всё, что касается сайтов. Да, вот так внезапно.
Вообще никогда бы не подумала.

* * *
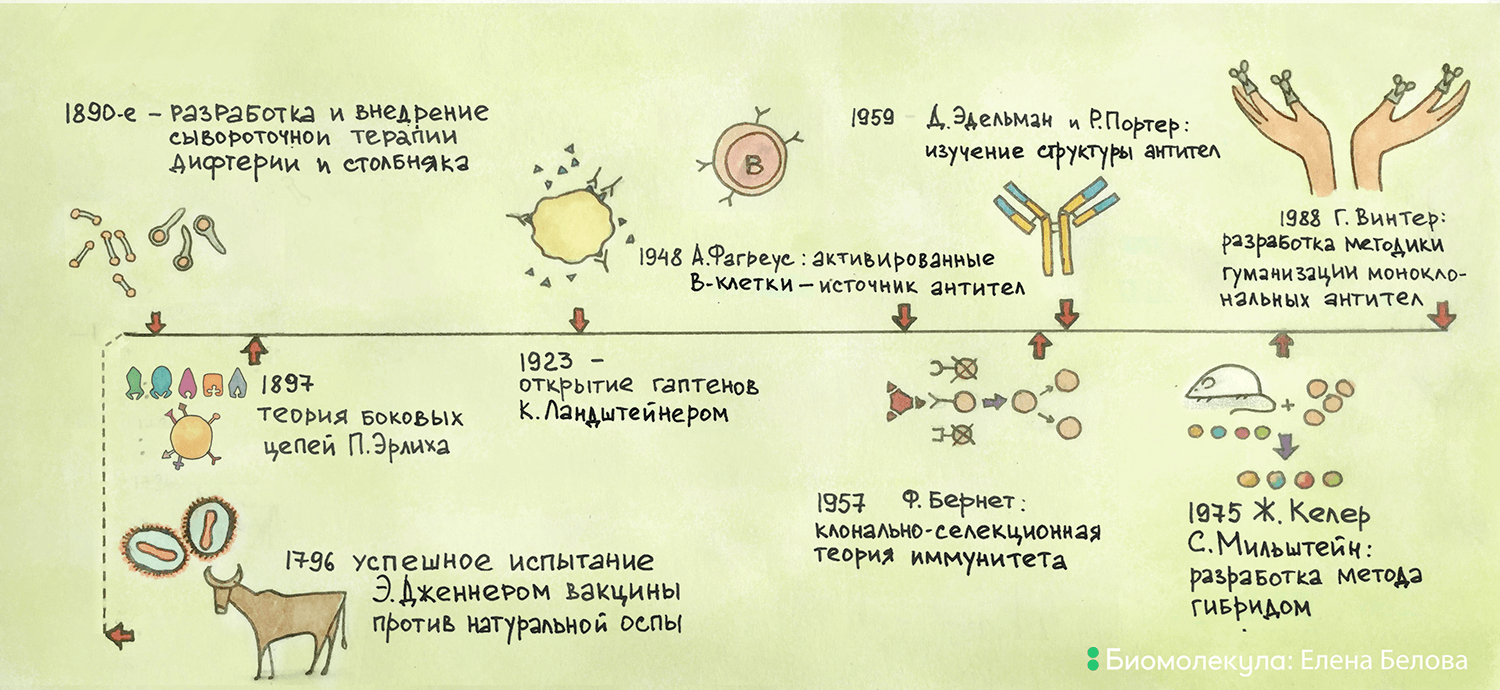
Пока нет настроения писать что-то содержательное, вот вам timeline (таймлайн) "История открытия и применения антител"

Таймлайн - визуальное представление каких-либо событий, явлений, лиц или предметов в хронологическом порядке; временная шкала.

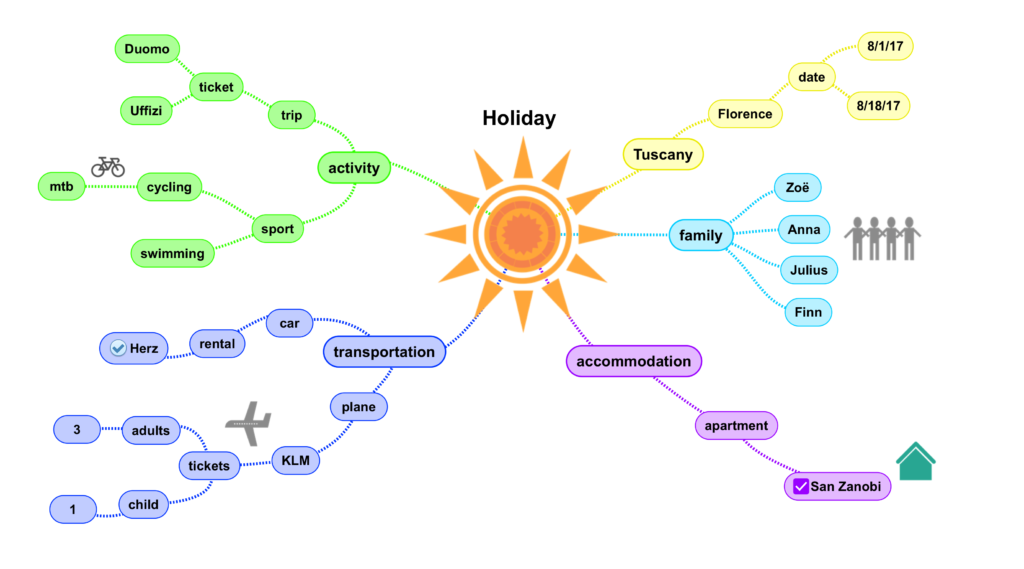
Mind-map-make

картинка отсюда
Список на облапать:
1. Draw.io - free
скрытый текст
2-9. Из статьи - 8 штук веб
10. MindMup Gold Files - точно есть платный скрытый текст
11. GoConqr
12-22. 11 приложений из статьи
23-32. из статьи
скрытый текст
33. Bubbl.us
Далі буде! (с)
Если какой-то мимокрокодил знает еще что-то подобное - милости просим, нечисть всегда открыта для новых

* * *
Продолжаю изучать курс "Визуализация данных". Первые три подтемы второй темы. Я познакомилась с типами графиков.

* * *
Главный Информатизатор нашей высоконаучной и, без сомнения, остросовременной избушки, поделился ссылкой в фэйсбуке - База знаний E-learning специалиста. Очень интересно. Ну я и полез... просвещаться. Читал-читал и пришел ко мне в голову идея собрать в одном месте список литературы на почитать из этой базы знаний. А то пока дочитаю - половину забуду.
Там же - Как собрать и оформить курс. Много полезного абсолютно бесплатно, т.е даром. Знания на халяву!!!
- Нэнси Дуарте - “Slide:ology. Искусство создания выдающихся презентаций";
- Робин Уильямс - “Недизайнерская книга о дизайне” ;
- Дэн Роэм - “Визуальное мышление”;
- Дэн Роэм - "Говори и показывай" (рекомендация отсюда)
- Джин Желязны- “Говори на языке диаграмм”;
- Сергей Бехтерев - “Майнд-менеджмент: решение бизнес-задач с помощью интеллект-карт”;
- Стив Круг - "Веб-дизайн: или не заставляйте меня думать!";
- Блек Снайдер "Спасите котика. И другие секреты сценарного мастерства";
- Алексей Каптерев, «Мастерство презентации» (рекомендация отсюда);
- Гарр Рейнольдс, «Презентация в стиле дзен» (рекомендация отсюда);
- Максим Ильяхов и Людмила Сарычева, «Пиши, сокращай» (рекомендация отсюда);
- Радислав Гандапас, «Камасутра для оратора» (рекомендация отсюда).
- Тони Бьюзен "Интеллект-карты"
Бонус: Иконки (бесплатные)
Бонус 2: Diagrammer

NB - унесено из курса
- связи фиксируются после "отличных" объектов
- мозг удерживает 1-3, абсолютный максимум - 7 объектов "картинка" в оперативной (?) памяти
- для интерпретации подключается "долговременная память" (?) и "система распознавания образов"
- о классификации - нечто непонятное. Ок, визуализация бывает статичная, динамичная и видео. Но вот кусок о функциональной, нефункциональной ("искусство") и "между ними" меня повеселил
далі буде
P.S. У меня что-то дивное с браузером и кнопки в редакторах ЖЖ и блогхауса пропадают "после первой буквы". Чувствую, пора проводить аддоноцид.

Что это?
Визуализация данных — это представление данных в виде, который обеспечивает наиболее эффективную работу человека по их изучению.
Довольно долго при словах "визуализация данных" мне в голову приходил график обыкновенный, сестра его диаграмма или какое-то хтоническое их дитя а-ля фрактал. А потом мне все чаще стали попадаться в интернете веселые картинки - от видов кофе до этапов приготовления борща. И все чаще же их сопровождало волшебное слово "инфографика".
Эти термины довольно часто используют как синонимы, но продолжение следует…

Самые популярные "графики"
Личто я пока использовала практически исключительно всякие "столбики" разнообразной окраски, а "облако слов" воспринимала практически только как "красивую картинку". Интенсивное "введение в инфографику для чайных ситечек" заставило меня совершенно иначе взглянуть на информативность "картиночек" (а ведь нам так нравились танцующие крысы!). Какая жалость, что я уже защитилась. Впрочем, работа как бы намекает, что у меня еще масса возможностей научиться! (что приятно - аудитория каждый раз разная)