Css для блога (публикации за 28 ноября 2017)79 участников тэги
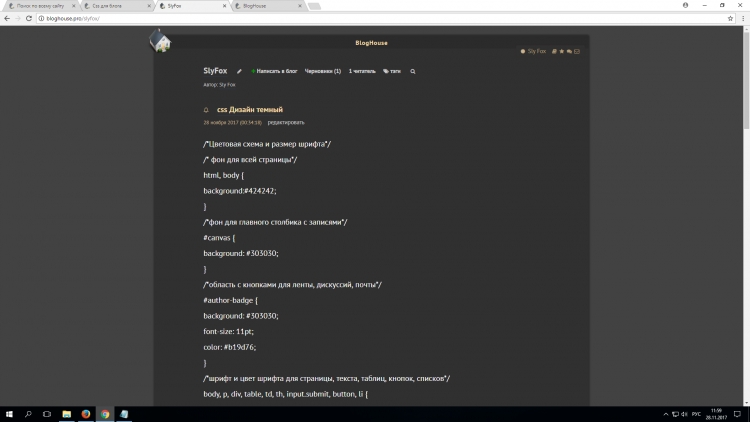
Ночная тема (первая проба)

/*Цветовая схема и размер шрифта*/
/* фон для всей страницы*/
html, body {
background:#424242;
}
/*фон для главного столбика с записями*/
#canvas {
background: #303030;
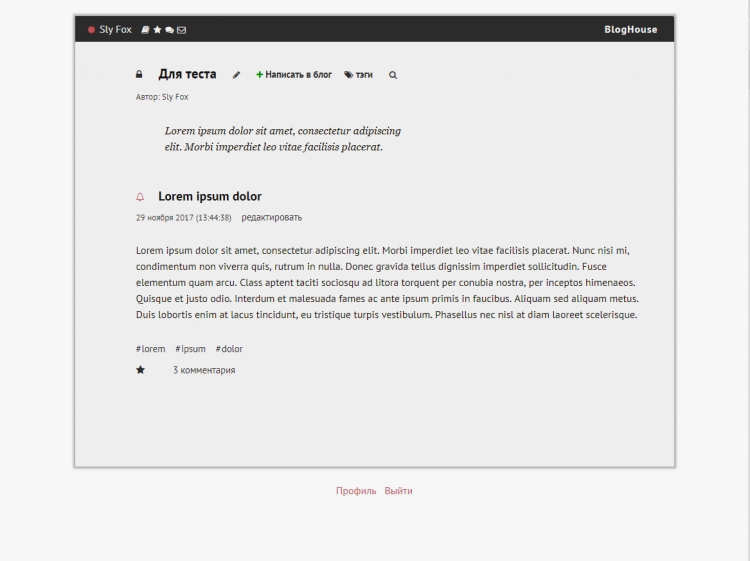
Дневная тема (закончено )

Комбинируется с основной.
/*вообще все ссылки*/
a, a:link, a:active, a:visited {
color: #c34d53;
border-bottom: 1px solid rgba(218, 193, 103, 0);
}
/*все ссылки при наведении*/
a:hover {
text-decoration: underline;
}
/*убрать домик*/
#header a.d {
display: none;
}
/*фон надписи блогхаус (ссылка на главную)*/
.in-state #header a#caption-link {
background: #2b2b2b;
padding: 10px;
padding-right:25px;
Дизайн: ссылки, теги, наведение, коментарии
/*Имя блога на странице поста, при этом заголовок, который был h2 становиться h1*/
.corvette.heading, .corvette.heading a {
color: #cccccc;
}
/*Наведение на заголовок*/
.in-state h1 a:hover, .in-state h2 a:hover {
color: #f09050;
}
/*наведение на надписи с панели(написать в блог, черновики, тэги) а также комментарии, продолжение и такое
a.neutral:hover {
color: #ffa500 !important;
}
/*теги под постом*/
.bh-tags ul li a {
color: #f5d9a3;
font-size: 10pt;
}
/*вообще все ссылки*/
a, a:link, a:active, a:visited {
color: #f5d9a3;
border-bottom: 1px solid rgba(218, 193, 103, 0);
}
/*все ссылки при наведении*/
a:hover {
text-decoration: underline;
}
/*имя автора в комментарии*/
.ms a, .ms a:link, .ms a:active, .ms a:visited {
color: #f5d9a3;
}
/*наведение на имя автора в комментарии*/
.ms a:hover {
text-decoration: underline;
}
/*ссылки в посте*/
.bh-text a, .bh-text a:link, .bh-text a:active, .bh-text a:visited {
color: #f5d9a3;
}
/*наведение на ссылки в посте*/
.bh-text a:hover {
text-decoration: underline;
}
/*дата в комментарии*/
.ms span.date {
color: #cab58e;
font-size: 9pt;
}
Справка по селекторам
html, body - страница
#canvas - главный столбик
#author-badge - область с кнопками для ленты, дискуссий, почты
#author-badge a - надписи в области(это ссылки)
body, p, div, table, td, th, input.submit, button, li - страница, абзац, блок, таблица, её ячейка и ячейка заголовка, кнопка-подтверждение, кнопка, список. Этими селекторами можно сразу задать основной шрифт сайта.
a, a:link, a:active, a:visited - все ссылки на сайте
a:hover - все ссылки при наведении
.in-state #header a#caption-link - фон надписи БлогХаус (ссылка на главную)
#header a#caption-link - шрифт самой надписи
.corvette.heading, .corvette.heading a - название блога на открытой странице поста
.in-state h1, .in-state h1 a - название блога в общей и заголовки 1 уровня...
.in-state h2, .in-state h2 a - название записей и заголовки 2 уровня, они на странице открытого поста становятся 1 уровнем... Пробуйте может через .bh-post-in h2, .bh-post-in h1
.in-state h1 a:hover, .in-state h2 a:hover - наведение на заголовок
p.blog-author - слово "автор:" под названием блога
p.blog-author a - имя автора под названием блога
.neutral - остальные надписи с панели(написать в блог, черновики, тэги) а также Коментарии, продолжение следует, редактирование...*
a.neutral:hover - наведение на ссылки с этими кнопками
.info - важная информация(колокольчик, шарик(солнце?) на панели автора и кто знает что еще*/
.bh-date - дата в посте в блоге
.ms span.date - дата в комментариях
.bh-text a, .bh-text a:link, .bh-text a:active, .bh-text a:visited - ссылки в в посте
.bh-text a:hover - наведение на ссылки в посте
.ms a, .ms a:link, .ms a:active, .ms a:visited - имя автора в комментарии*
.ms a:hover - наведение на имя автора в комментарии
.bh-post-in - весь пост
.bh-post-in h2, .bh-post-in h1 - его заголовок
.bh-text - текст поста
.bh-tags ul li a - теги под постом
Это только часть того, что обнаружено, но мне её хватило, чтобы более-менее разукрасить блог.