Css для блога79 участников тэги
#css искать «css» по всему сайту с другими тэгами

Лайки
Люди добрые, у меня лапки. :)
Подскажите, пожалуйста, можно ли задать, чтоб вместо не тыкнутого лайка была картинка 1, а вместо тыкнутого - картинка 2? Если можно, то как именно?
И если сами картинки примерно 80х80 пикселей - уменьшаются ли они автоматически? Если нет - каким кодом в описании селектора уменьшить до нужного размера (и каков максимальный размер картинки для лайка)?
Шрифт в комментариях
Подскажите, пожалуйста: с помощью какого селектора можно повлиять на шрифт в комментариях к собственному блогу? И как задать расстояние между абзацами и отступ красной строки?
Почему-то ссылки пишутся основным шрифтом, заданным в блоге, а всё остальное - только с лупой разбирать. :(
Я понимаю, что рыться надо где-то в .ms - но где?
Попробовал тупо скопировать для .ms-text параметры из селектора .bh-text - но, видимо, это была совсем дурацкая идея. :(
Решение от Администратора:
Шрифт для комментариев:
.ms-body, .ms-body * { font-size: 14pt; }
вместо 14 нужное число.
Справка по селекторам
html, body - страница
#canvas - главный столбик
#author-badge - область с кнопками для ленты, дискуссий, почты
#author-badge a - надписи в области(это ссылки)
body, p, div, table, td, th, input.submit, button, li - страница, абзац, блок, таблица, её ячейка и ячейка заголовка, кнопка-подтверждение, кнопка, список. Этими селекторами можно сразу задать основной шрифт сайта.
a, a:link, a:active, a:visited - все ссылки на сайте
a:hover - все ссылки при наведении
.in-state #header a#caption-link - фон надписи БлогХаус (ссылка на главную)
#header a#caption-link - шрифт самой надписи
.corvette.heading, .corvette.heading a - название блога на открытой странице поста
.in-state h1, .in-state h1 a - название блога в общей и заголовки 1 уровня...
.in-state h2, .in-state h2 a - название записей и заголовки 2 уровня, они на странице открытого поста становятся 1 уровнем... Пробуйте может через .bh-post-in h2, .bh-post-in h1
.in-state h1 a:hover, .in-state h2 a:hover - наведение на заголовок
p.blog-author - слово "автор:" под названием блога
p.blog-author a - имя автора под названием блога
.neutral - остальные надписи с панели(написать в блог, черновики, тэги) а также Коментарии, продолжение следует, редактирование...*
a.neutral:hover - наведение на ссылки с этими кнопками
.info - важная информация(колокольчик, шарик(солнце?) на панели автора и кто знает что еще*/
.bh-date - дата в посте в блоге
.ms span.date - дата в комментариях
.bh-text a, .bh-text a:link, .bh-text a:active, .bh-text a:visited - ссылки в в посте
.bh-text a:hover - наведение на ссылки в посте
.ms a, .ms a:link, .ms a:active, .ms a:visited - имя автора в комментарии*
.ms a:hover - наведение на имя автора в комментарии
.bh-post-in - весь пост
.bh-post-in h2, .bh-post-in h1 - его заголовок
.bh-text - текст поста
.bh-tags ul li a - теги под постом
Это только часть того, что обнаружено, но мне её хватило, чтобы более-менее разукрасить блог.
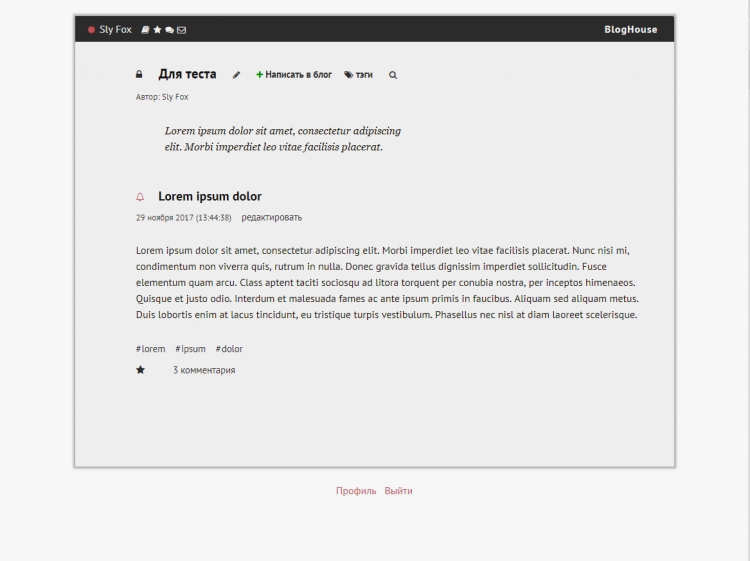
Дневная тема (закончено )

Комбинируется с основной.
/*вообще все ссылки*/
a, a:link, a:active, a:visited {
color: #c34d53;
border-bottom: 1px solid rgba(218, 193, 103, 0);
}
/*все ссылки при наведении*/
a:hover {
text-decoration: underline;
}
/*убрать домик*/
#header a.d {
display: none;
}
/*фон надписи блогхаус (ссылка на главную)*/
.in-state #header a#caption-link {
background: #2b2b2b;
padding: 10px;
padding-right:25px;
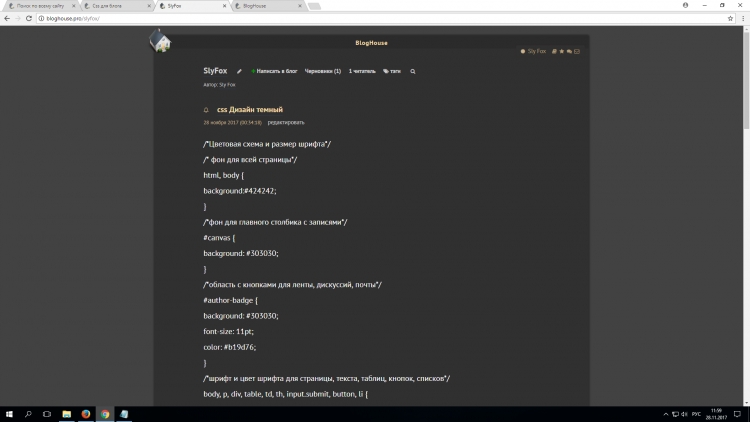
Ночная тема (первая проба)

/*Цветовая схема и размер шрифта*/
/* фон для всей страницы*/
html, body {
background:#424242;
}
/*фон для главного столбика с записями*/
#canvas {
background: #303030;