Css для блога79 участников тэги
#дизайн искать «дизайн» по всему сайту с другими тэгами

Ёжа:
Мобильная версия
Доброго дня всем)
Ребят, а можете подсказать, как наворотить отступов внутри поста, чтобы при этом не скочевряжился вид с телефона? Я сделала рамочку поста и захотелось мне, чтобы содержимое поста было ровнёхонько по центру этой рамочки. Падингом поровну отодвинула содержимое от рамки, и всё стало, как хотелось, но в телефоне при этом всё исказилось. Может, как-то это по-другому надо сделать или что-то прикрутить ещё, чтоб и овцы целы, и волки сыты?

Лайки
Люди добрые, у меня лапки. :)
Подскажите, пожалуйста, можно ли задать, чтоб вместо не тыкнутого лайка была картинка 1, а вместо тыкнутого - картинка 2? Если можно, то как именно?
И если сами картинки примерно 80х80 пикселей - уменьшаются ли они автоматически? Если нет - каким кодом в описании селектора уменьшить до нужного размера (и каков максимальный размер картинки для лайка)?
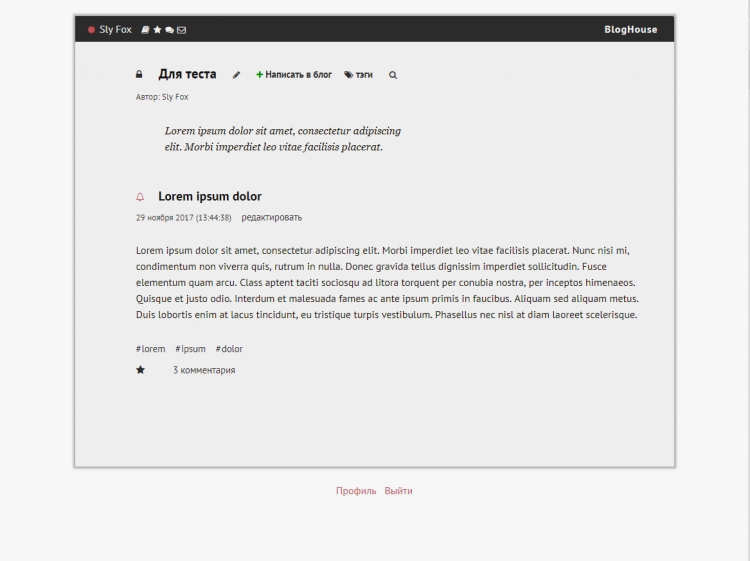
Дневная тема (закончено )

Комбинируется с основной.
/*вообще все ссылки*/
a, a:link, a:active, a:visited {
color: #c34d53;
border-bottom: 1px solid rgba(218, 193, 103, 0);
}
/*все ссылки при наведении*/
a:hover {
text-decoration: underline;
}
/*убрать домик*/
#header a.d {
display: none;
}
/*фон надписи блогхаус (ссылка на главную)*/
.in-state #header a#caption-link {
background: #2b2b2b;
padding: 10px;
padding-right:25px;
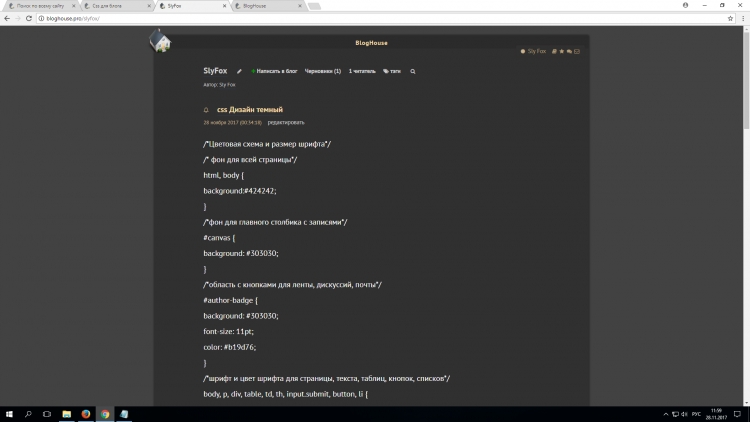
Ночная тема (первая проба)

/*Цветовая схема и размер шрифта*/
/* фон для всей страницы*/
html, body {
background:#424242;
}
/*фон для главного столбика с записями*/
#canvas {
background: #303030;