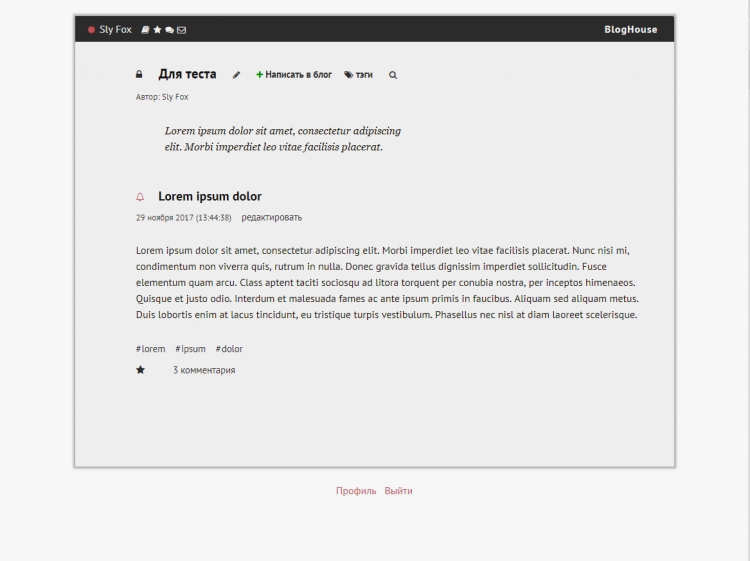
Дневная тема (закончено )

Комбинируется с основной.
/*вообще все ссылки*/
a, a:link, a:active, a:visited {
color: #c34d53;
border-bottom: 1px solid rgba(218, 193, 103, 0);
}
/*все ссылки при наведении*/
a:hover {
text-decoration: underline;
}
/*убрать домик*/
#header a.d {
display: none;
}
/*фон надписи блогхаус (ссылка на главную)*/
.in-state #header a#caption-link {
background: #2b2b2b;
padding: 10px;
padding-right:25px;
}
/*шрифт самой надписи*/
#header a#caption-link {
color: #eeeeee;
text-align:right;
}
/*панель с кнопками*/
#author-badge {
left:0px;
top: 0px;
padding: 10px;
padding-left: 20px;
border-radius: 0px;
box-shadow: 0 0 1px 1px rgba(100,0,0,0);
max-width:200px;
background: #2b2b2b;
}
/*текст и иконки на ней*/
#author-badge a {
font-size: 12pt;
color: #eeeeee;
}
/* фон для всей страницы*/
html, body {
background:#f7f7f7;
}
/*фон для главного столбика с записями*/
#canvas {
background: #eeeeee;
border-radius: 0px 0px 0px 0px;
}
/*Название блога на главной*/
.in-state h1, .in-state h1 a{
color: #101010;
}
/*Заголовок записей*/
.in-state h2, .in-state h2 a {
color: #101010;
font-size: 15pt !important;
}
/*Название блога на странице поста, при этом заголовок, который был h2 становиться h1*/
.corvette.heading, .corvette.heading a {
color: #101010;
}
/*Наведение на заголовок*/
.in-state h1 a:hover, .in-state h2 a:hover {
color: #c34d53;
}
/*слово "Автор:" под названием блога*/
p.blog-author {
color: #2b2b2b;
}
/*имя автора под названием блога*/
p.blog-author a {
color: #2b2b2b;
}
/*остальные надписи с панели(написать в блог, черновики, тэги) а также Коментарии, продолжение следует, редактирование...*/
.neutral {
color: #2b2b2b !important;
font-size: 11pt !important;
}
/*наведение на надписи с панели(написать в блог, черновики, тэги) а также комментарии, продолжение и такое
a.neutral:hover {
color: #c34d53 !important;
}
/*важная информация(колокольчик, шарик(солнце?) на панели автора и кто знает что еще*/
.info {
color: #c34d53 !important;
}
/*дата*/
.bh-date, a.bh-date-link {
font-size: 9pt;
color: #c34d53;
}
/*дата в комментарии*/
.ms span.date {
color: #2b2b2b;
font-size: 9pt;
}
/*имя автора в комментарии*/
.ms a, .ms a:link, .ms a:active, .ms a:visited {
color: #c34d53;
}
/*наведение на имя автора в комментарии*/
.ms a:hover {
text-decoration: underline;
}
/*ссылки в посте*/
.bh-text a, .bh-text a:link, .bh-text a:active, .bh-text a:visited {
color: #101010;
text-decoration: underline;
font-weight:bold;
}
/*наведение на ссылки в посте*/
.bh-text a:hover {
color: #c34d53;
}
/*теги под постом*/
.bh-tags, .bh-tags ul li, .bh-tags ul li a {
color: #2b2b2b;
font-size: 11pt;
}
/*теги на главной, решетка*/
.bh-tag-link {
color: #c34d53;
margin-right: 20px;
}
/*теги на главной, текст тега ссылка*/
.bh-tag-link а, .bh-tag-link a:link, .bh-tag-link a:active, .bh-tag-link a:visited {
color: #101010;
font-weight:bold;
margin-right: 20px;
}
/*разделитель для комментариев*/
.ms, .ms-down {
border-bottom: 1px solid #c34d53;
}
/*разделитель для постов*/
.bh-post-in {
border-bottom: 1px solid #c34d53;
}
/*выделение*/
::selection {
background: #2b2b2b;
color: #eeeeee;
}
/*Исправления*/
.in-state #header a#caption-link {
color: #eeeeee;
}
.bh-date, a.bh-date-link, .bh-date a, .bh-date a:link, .bh-date a:active, .bh-date a:visited {
font-size: 9pt;
color: #c34d53;
}
.ms span.date, .ms span.date a, .ms span.date a:link, .ms span.date a:active, .ms span.date a:visited{
color: #2b2b2b;
font-size: 9pt;
}
/*Новое*/
/*Заголовки в дисскусиях*/
.h {
color: #101010;
border-bottom: 1px solid #882813;
padding: 25px 0 3px;
margin: 0 0 10px;
}
.h a, .h a:link, .h a:active, .h a:visited {
color: #101010;
}
.h a:hover {
color: #c34d53;
text-decoration: underline;
}
/*Название ваших авторов*/
.h a.principal {
color: #2b2b2b;
}
/*Все оригинально зеленые иконки*/
.positive {
color: #2b2b2b !important;
}
/*Новости сайта*/
.site-news a:hover {
color: #c34d53;
text-decoration: underline;
}
/*Что почитать*/
.list-blog-header a, .list-blog-header a:link, .list-blog-header a:active, .list-blog-header a:visited {
color: #2b2b2b;
}
.list-blog-header a:hover {
color: #c34d53;
text-decoration: underline;
}
/*Список блогов*/
.list-blogs a, .list-blogs a:link, .list-blogs a:active, .list-blogs a:visited {
color: #2b2b2b;
border-bottom: 1px solid rgba(1, 1, 1, 0.2);
}
.list-blogs a:hover {
color: #c34d53;
text-decoration: underline;
}
.site-news a, .site-news a:link, .site-news a:active, .site-news a:visited {
color: #2b2b2b;
border-bottom: 1px solid rgba(1, 1, 1, 0.2);
}
/*имя автора и блога в ленте и сохраненных*/
.bh-reading-attribution {
font-size: 11pt;
color: #444;
}
.bh-reading-attribution a, .bh-reading-attribution a:link, .bh-reading-attribution a:active, .bh-reading-attribution a:visited {
color: #101010;
border-bottom: 1px solid rgba(1, 1, 1, 0);
}
.bh-reading-attribution a:hover {
color: #c34d53;
text-decoration: underline;
}
/*Наведение на слово блогхаус*/
#header a#caption-link:hover {
color: #c34d53;
}
/*Блок выбора автора*/
#select-author-area {
left: 10px;
position: absolute;
top: 40px;
border-radius: 0;
width: 250px;
background: #eee;
padding: 10px;
z-index: 1000;
}
/*Код*/
pre code {
font-family: "Courier New", Monospace !important;
font-size: 10pt;
color: #562d2d;
background: rgba(255, 255, 255, 0);
}
Комментарии
/*дата*/
.bh-date, a.bh-date-link ...
почему то перебивается более общим селектором для ссылок.
/*вообще все ссылки*/
a, a:link, a:active, a:visited...
Пока первый селектор не расположили ниже, оформление для даты поста, как в собственной ленте, так и дата стартового поста в ленте комментариев не подхватывалось.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Это и странно. По идее более подробно описанный селектор не должен перебиваться общим. Даже, если общий идет после подробного.
А еще, страница профиля не попадает под действие индивидуального CSS, что не очень хорошо.
Допилю до конца, выложу свой дизайн.
.bh-date, a.bh-date-link, .bh-date a, .bh-date a:link, .bh-date a:active, .bh-date a:visited {
font-size: 9pt;
color: #2b2b2b;
}
"Допилю до конца, выложу свой дизайн." - дерзайте)
Пока некогда перепилить совсем под себя (с шаблона это просто) потому стащил шаблон.
Огромное спасибо)