Что почитать: свежие записи из разных блогов
Записи с тэгом #css из разных блогов
Фэл, блог «†someone,somewhere,somebody†»
Css
Битву с цсс официально объявляю проигранной.
Под ударами реала, секса работы, перебранного всего, открытых доков и шаблонов заботливо собранных в одно дерево в нотепаде только на работе, я пал и дезертировал.
Смотрю теперь уныло и думаю, то ли упросить кого доразгрезти дно, то ли свистнуть чьё чужое.
Жизнь-боль.
И да, Пэйн ака Нагато прав.
-, микроблог «Новости сайта»
Вы можете ругаться, но на сайте появились лайки. Отмечать сердечками можно как записи в блогах и сообществах, так и комментарии.
Если звёздочка под записью — функциональный элемент, который сохраняет записи на отдельную страницу, то сердечко — исключительно средство социализации. Если нет слов, но хочется выразить симпатию посту или комментарию, а сохранять звёздочкой пост не хочется, то лайки как раз спасут ситуацию. В отличие от звёздочки, рядом с сердечком вы можете нажать на число (если оно есть) и посмотреть, кто отметил вашу запись лайком.
Если вы принципиальный противник лайков, вы можете написать в CSS небольшой код:
.bh-like { display: none; }
В этом случае вы не будете видеть лайков, правда, только в своём блоге и там, где применяется дизайн вашего блога.
-, микроблог «Новости сайта»
Чтобы у вас не было необходимости хранить фоновое изображение для своего дизайна где-то на сторонних сайтах, вы теперь можете загрузить его прямо при создании или редактировании блога (хранится только одна картинка, если вы её обновляете, то предыдущая стирается). Поле так и называется: «Фоновое изображение». Если картинка маленькая, то она замостит фон, если большая — растянется на всё пространство. (Если картинка слишком большая, то она пропорционально уменьшится так, что её ширина станет не более 1600 пикселей.) Фон зафиксирован при прокрутке. Остальное можно дописать в CSS.
Более того, если не хочется писать CSS-код, некоторые вещи вы также можете настроить при создании или редактировании блога: ширину рабочей области, фоновую прозрачность, а кроме того, убрать скругление уголков и логотип-домик. Если вы указали фиксированную ширину, то будьте уверены, что на мобильных устройствах всё будет отображаться корректно.
Наконец, добавились две простые и строгие цветовые схемы — в серых и светлых тонах.

Modern Witch, блог «A Realibus Ad Realiora»
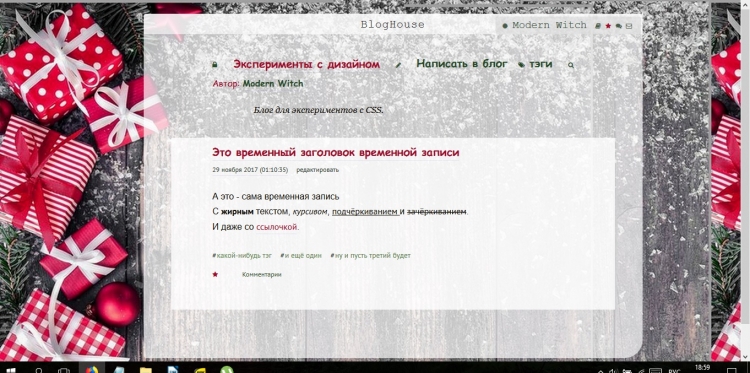
Новогоднее настроение иногда наступает прямо вместе с зимой

Вообще я уже собиралась CSS-ные эксперименты выкладывать в соответствующем сообществе, а не здесь. Но этим я как-то... не вполне довольна, что ли. С одной стороны он мне в целом нравится, с другой - не вполне соответствует тому, что я у себя в голове представляла. Поэтому сохранить на память хочется, но только в личном дневнике.
Тем не менее, если кому-то из ПЧ (или кому-то, кто увидит это в общей ленте) понравится - велкам, тащите к себе. Если вы мне об этом скажете, мне будет приятно, но это не обязательно. :)
<code>html, body {background-image: url(<a href="http://images.vfl.ru/ii/1511988728/876225c4/19622479.jpg)" target="_blank">http://images.vfl.ru/ii/1511988728/876225c4/19622479.jpg)</a>; background-attachment: fixed; } #canvas { position: relative; left: 2.7em; max-width: 906px; width: 906px; background: rgba(255,255,255,0.7); box-shadow: none; } .bh-post { background: rgba(255,255,255,0.8); } a, a:link, a:active, a:visited { color: #A60B2B; } .neutral { color: #375B35 !important; } #header a.d { display: none; } #author-badge { position: absolute; top: 5px; right: 3px; background: rgba(183,183,183,0.3); box-shadow: none; } #author-badge a { font-size: 14pt; color: #485D4A; font-family: Courier !important; } .info { color: #485D4A !important; } #caption-link { background: rgba(255,255,255,0.62) !important; color: #363439 !important; font-family: Courier !important; font-size: 15pt !important; font-weight: lighter !important; } .in-state h1, .in-state h2, .in-state h1 a, .in-state h2 a, .corvette.heading, .corvette.heading a { color: #A60B2B; font-size: 20px !important; font-family: Comic Sans MS !important; } .positive { display: none; } a.in-header { color: #274C2A !important; } .fa-lock, .fa-key { color: #274C2A !important; } .fa-pencil { color: #274C2A !important; } .blog-author { color: #A60B2B !important; font-size: 16px !important; font-family: Comic Sans MS !important; } .blog-author a { color: #274C2A !important; font-family: Comic Sans MS !important; font-weight: bold !important; } a:hover { color: #A60B2B !important; } .bh-date a, date, .bh-tags li, bh-social-elements a, .ms-attr a { color: #354238 !important; } .fa-star { color: #A60B2B !important; } .bh-text p { font-size: 16px !important; font-family: Arial !important; } p { line-height: 1.2 !important; } .complex { color: #274C2A !important; } .bh-tags ul li a { color: #61854D !important; } .ms span.date { color: #717D67; }</code>копировать
-, микроблог «Новости сайта»
«Смотреть избранное в дизайне своего блога» — одна из самых частых просьб. Теперь так можно. Внизу страниц есть ссылка «Профиль», там выбираете, на основе какого блога будет построен дизайн всех страниц, включая главную, ленту, сохранённое, переписку и проч. Настройка не распространяется на страницы профилей и, разумеется, на чужие блоги, которые будут в том дизайне, который выбрал их автор.

Modern Witch, блог «A Realibus Ad Realiora»
Нашла себе развлечение
Из интереса и разминки ради решила попробовать, насколько можно при помощи толики аматорского CSS создать здесь нечто похожее на нравящиеся мне темы/стили на дримвизе. Результат одного из экспериментов мне внезапно даже понравился:
(Стиль-вдохновитель с дримвиза: Shadowfire by nornoriel)
Код под катом, если вдруг кому-то нужно/интересно. :) Баги возможны, глюки тоже, я только учусь. )
natoth, блог «Книга На'Тот»
Стресс и психоз заходят в странную стадию
И стадия эта совсем непродуктивная. Выражается в тыканье в кнопочки и подкручивании дизайна.
Полдня потеряла вчера из-за этого. Надо, наверное, завести тестовый днев, чтобы примерять туда интересные коды.
Но подожду, когда более продвинутые по части кодов юзеры чем-нить поделятся.
У меня выявился баг, кстати.
Тэги не вставляются в днев при клике на них. Надо будет написать техподдержке, если это продолжится...
Sly Fox, сообщество «Css для блога»
Справка по селекторам
html, body - страница
#canvas - главный столбик
#author-badge - область с кнопками для ленты, дискуссий, почты
#author-badge a - надписи в области(это ссылки)
body, p, div, table, td, th, input.submit, button, li - страница, абзац, блок, таблица, её ячейка и ячейка заголовка, кнопка-подтверждение, кнопка, список. Этими селекторами можно сразу задать основной шрифт сайта.
a, a:link, a:active, a:visited - все ссылки на сайте
a:hover - все ссылки при наведении
.in-state #header a#caption-link - фон надписи БлогХаус (ссылка на главную)
#header a#caption-link - шрифт самой надписи
.corvette.heading, .corvette.heading a - название блога на открытой странице поста
.in-state h1, .in-state h1 a - название блога в общей и заголовки 1 уровня...
.in-state h2, .in-state h2 a - название записей и заголовки 2 уровня, они на странице открытого поста становятся 1 уровнем... Пробуйте может через .bh-post-in h2, .bh-post-in h1
.in-state h1 a:hover, .in-state h2 a:hover - наведение на заголовок
p.blog-author - слово "автор:" под названием блога
p.blog-author a - имя автора под названием блога
.neutral - остальные надписи с панели(написать в блог, черновики, тэги) а также Коментарии, продолжение следует, редактирование...*
a.neutral:hover - наведение на ссылки с этими кнопками
.info - важная информация(колокольчик, шарик(солнце?) на панели автора и кто знает что еще*/
.bh-date - дата в посте в блоге
.ms span.date - дата в комментариях
.bh-text a, .bh-text a:link, .bh-text a:active, .bh-text a:visited - ссылки в в посте
.bh-text a:hover - наведение на ссылки в посте
.ms a, .ms a:link, .ms a:active, .ms a:visited - имя автора в комментарии*
.ms a:hover - наведение на имя автора в комментарии
.bh-post-in - весь пост
.bh-post-in h2, .bh-post-in h1 - его заголовок
.bh-text - текст поста
.bh-tags ul li a - теги под постом
Это только часть того, что обнаружено, но мне её хватило, чтобы более-менее разукрасить блог.
natoth, блог «Книга На'Тот»
Плохо быть нубом в веб-дизайне
Смогла только фон поменять. Потому что вообще не представляю, на каком именно CSS работает это место. Так что терпеливо ждем, когда нормально заработает соо по дизайну. *складывает лапки*
Нашла еще полезное соо, а пока сумела сразиться с кодами и поставить себе и фон, и прочие настройки. Пока передохну :)
---------
Краткий справочник по коду: © Тайя
В общем, минимальные настройки можно задать буквально двумя строчками в настройках CSS (фон и ленту записей).
Раз:
html, body {background: #цвет;} - цвет фона
либо:
body {background: url(ссылка на изображение);} - картинка в фон
либо:
body {background: url(ссылка на изображение) 0 0 fixed;} - статичная картинка в фон. Ссылки без кавычек.
Два: #canvas {background: #цвет; padding: 15px;} - лента записей, padding - отступ, иначе текст прилипнет к краю.
Самый минимум.
В отличие от дайрей, дается полная ссылка на картинку откель угодно. Плюсы: взял любую ссылку, вставил в диз, минусы: пропадет ссылка в интернете, пропадет и в дизе. Пока я такое придумала: делаем в черновиках пост с иллюстрацией, черновики вечные, иллюстрация получает вечную местную ссылку, ее и вставляем в диз)
Еще немного инфы и полезных ссылок:
----
#author-badge {background: #цвет;} - маленькая менюшка в углу вверху.
.bh-post {background: #цвет; padding: 15px;} - отдельный пост
a#caption-link {background: #цвет !important; color: #цвет ссылок !important;} - заголовок с надписью BlogHouse
littleblack, блог «Грани и отражения»
Старт
Первое, что нужно сделать - покопаться в настройках и пощупать CSS.
Поглядим.

