Что почитать: свежие записи из разных блогов
Записи с тэгом #освоение нового из разных блогов

Modern Witch, блог «A Realibus Ad Realiora»
Сочиняю новый дизайн
Самое (и, пожалуй, единственное) раздражающее меня в CSS - это возня с передвижением/позиционированием элементов. Так, вот это надо левее. Гм... ну, допустим, на 10 пикселей. Куда ты, блин, улетел! Ладно, на 5. Что происходит, почему ты уплыл вправо... А, это я опечаталась. Попытка №2. Всё равно слишком далеко улетел. 2 пикселя? Нет, мало. 3? Чё-то как-то не так. 4? Неужели, угадала! Почему такая большая разница между 4 и 5 пикселями? Аааа. 


Кстати, никто не знает, есть какой-нибудь волшебный код, который, например, выровняет все элементы одинаковой ширины под линеечку? Допустим, я выставляю основному блоку (#canvas), эпиграфу, блоку с номерами страниц и полоске с ссылками "Профиль" и "Выйти" внизу страницы одинаковую ширину. Они красиво разлетаются в разные стороны. Эпиграф, paginator и эту нижнюю полоску приходится двигать по отдельности, чтобы они образовали один ровный столбик с #canvas`ом... А вот бы можно было просто что-то прописать, чтобы они унаследовали от #canvas положение на странице, да и всё. Интересно, возможно ли такое?

Modern Witch, блог «A Realibus Ad Realiora»
Новогоднее настроение иногда наступает прямо вместе с зимой

Вообще я уже собиралась CSS-ные эксперименты выкладывать в соответствующем сообществе, а не здесь. Но этим я как-то... не вполне довольна, что ли. С одной стороны он мне в целом нравится, с другой - не вполне соответствует тому, что я у себя в голове представляла. Поэтому сохранить на память хочется, но только в личном дневнике.
Тем не менее, если кому-то из ПЧ (или кому-то, кто увидит это в общей ленте) понравится - велкам, тащите к себе. Если вы мне об этом скажете, мне будет приятно, но это не обязательно. :)
<code>html, body {background-image: url(<a href="http://images.vfl.ru/ii/1511988728/876225c4/19622479.jpg)" target="_blank">http://images.vfl.ru/ii/1511988728/876225c4/19622479.jpg)</a>; background-attachment: fixed; } #canvas { position: relative; left: 2.7em; max-width: 906px; width: 906px; background: rgba(255,255,255,0.7); box-shadow: none; } .bh-post { background: rgba(255,255,255,0.8); } a, a:link, a:active, a:visited { color: #A60B2B; } .neutral { color: #375B35 !important; } #header a.d { display: none; } #author-badge { position: absolute; top: 5px; right: 3px; background: rgba(183,183,183,0.3); box-shadow: none; } #author-badge a { font-size: 14pt; color: #485D4A; font-family: Courier !important; } .info { color: #485D4A !important; } #caption-link { background: rgba(255,255,255,0.62) !important; color: #363439 !important; font-family: Courier !important; font-size: 15pt !important; font-weight: lighter !important; } .in-state h1, .in-state h2, .in-state h1 a, .in-state h2 a, .corvette.heading, .corvette.heading a { color: #A60B2B; font-size: 20px !important; font-family: Comic Sans MS !important; } .positive { display: none; } a.in-header { color: #274C2A !important; } .fa-lock, .fa-key { color: #274C2A !important; } .fa-pencil { color: #274C2A !important; } .blog-author { color: #A60B2B !important; font-size: 16px !important; font-family: Comic Sans MS !important; } .blog-author a { color: #274C2A !important; font-family: Comic Sans MS !important; font-weight: bold !important; } a:hover { color: #A60B2B !important; } .bh-date a, date, .bh-tags li, bh-social-elements a, .ms-attr a { color: #354238 !important; } .fa-star { color: #A60B2B !important; } .bh-text p { font-size: 16px !important; font-family: Arial !important; } p { line-height: 1.2 !important; } .complex { color: #274C2A !important; } .bh-tags ul li a { color: #61854D !important; } .ms span.date { color: #717D67; }</code>копировать

Modern Witch, блог «A Realibus Ad Realiora»
Нашла себе развлечение
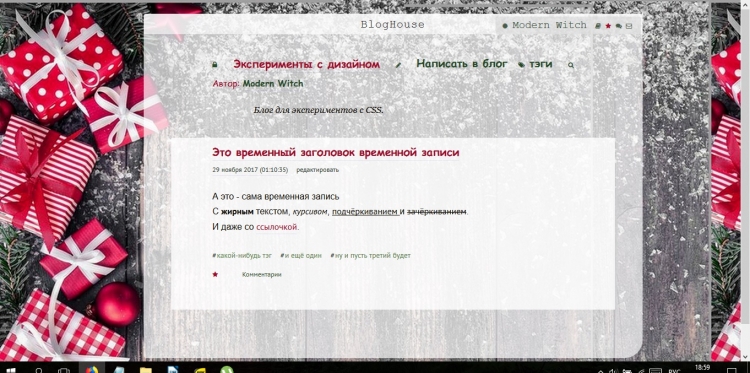
Из интереса и разминки ради решила попробовать, насколько можно при помощи толики аматорского CSS создать здесь нечто похожее на нравящиеся мне темы/стили на дримвизе. Результат одного из экспериментов мне внезапно даже понравился:
(Стиль-вдохновитель с дримвиза: Shadowfire by nornoriel)
Код под катом, если вдруг кому-то нужно/интересно. :) Баги возможны, глюки тоже, я только учусь. )

